Having a code snippet will speed up🚀 your code. Even like React Functional Component, sometimes it will be a tedious😩 task to type it manually when you wanna use it.
So, buckle up🚀. We will build our own Code Snippet😎

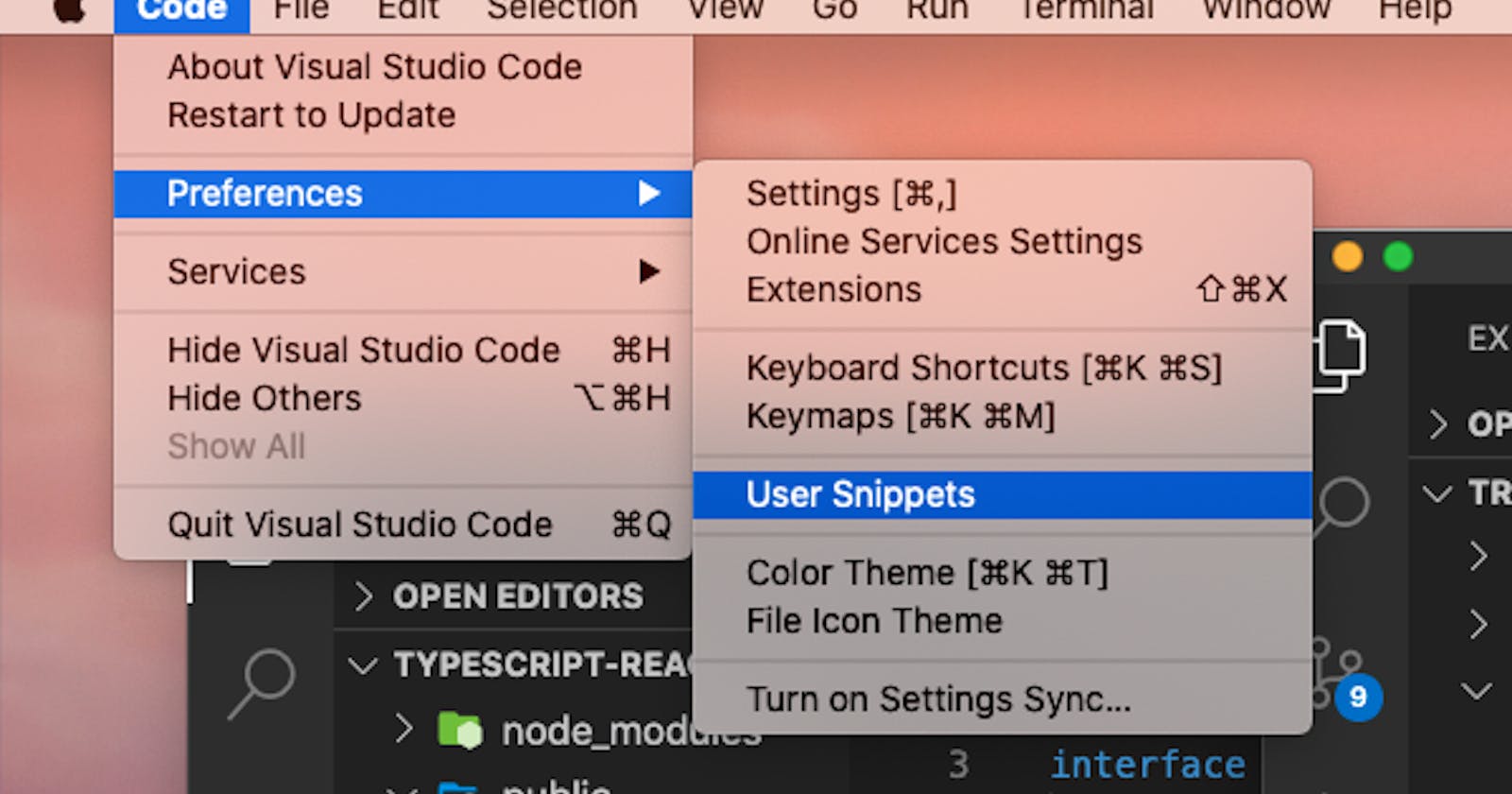
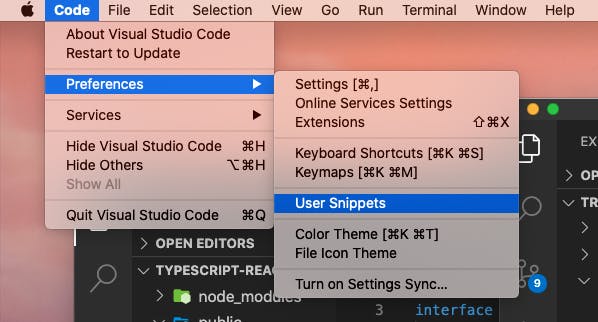
For mac users, you can go to the menu bar. Find the code, then open the preferences. You will see the user snippet bar

note : If you are a Window/Linux user, go to the
settings. Then the same as above. 😉
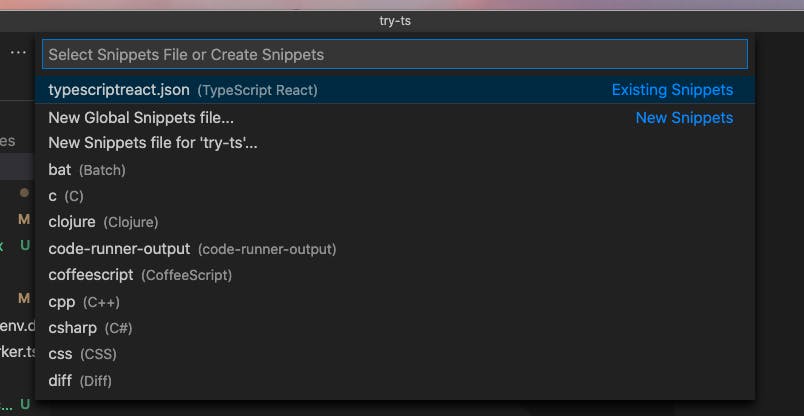
VS Code will open this👇 search bar

Cool🔥
So,
I wanna build a React + Typescript snippet
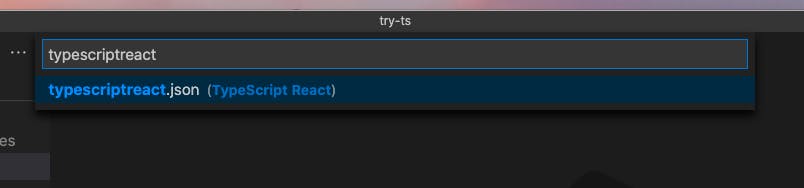
In this case, I need to type typescriptreact.json

note : For other languages, you can just type that language. For example,
vue.json,coffescript.json, and others.
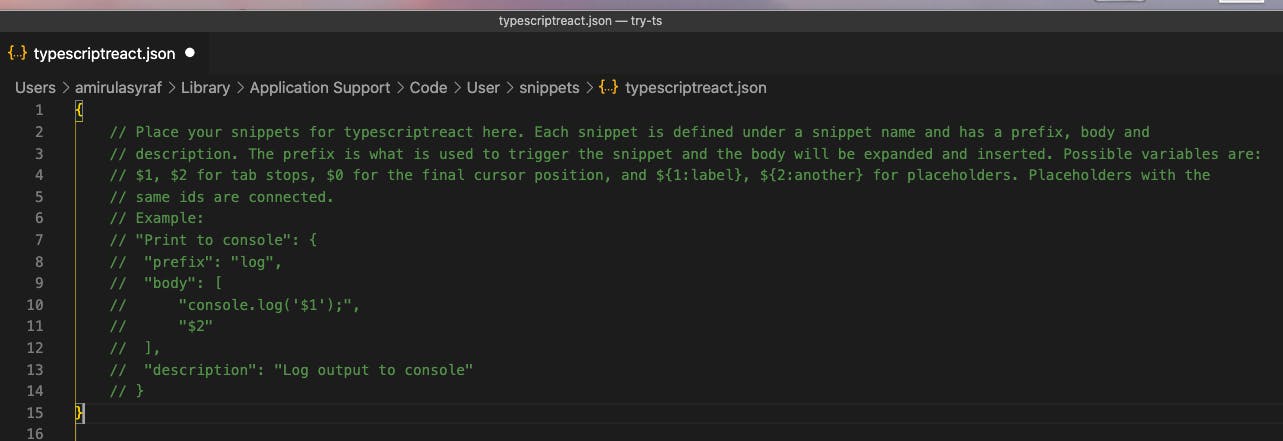
You will get this instruction

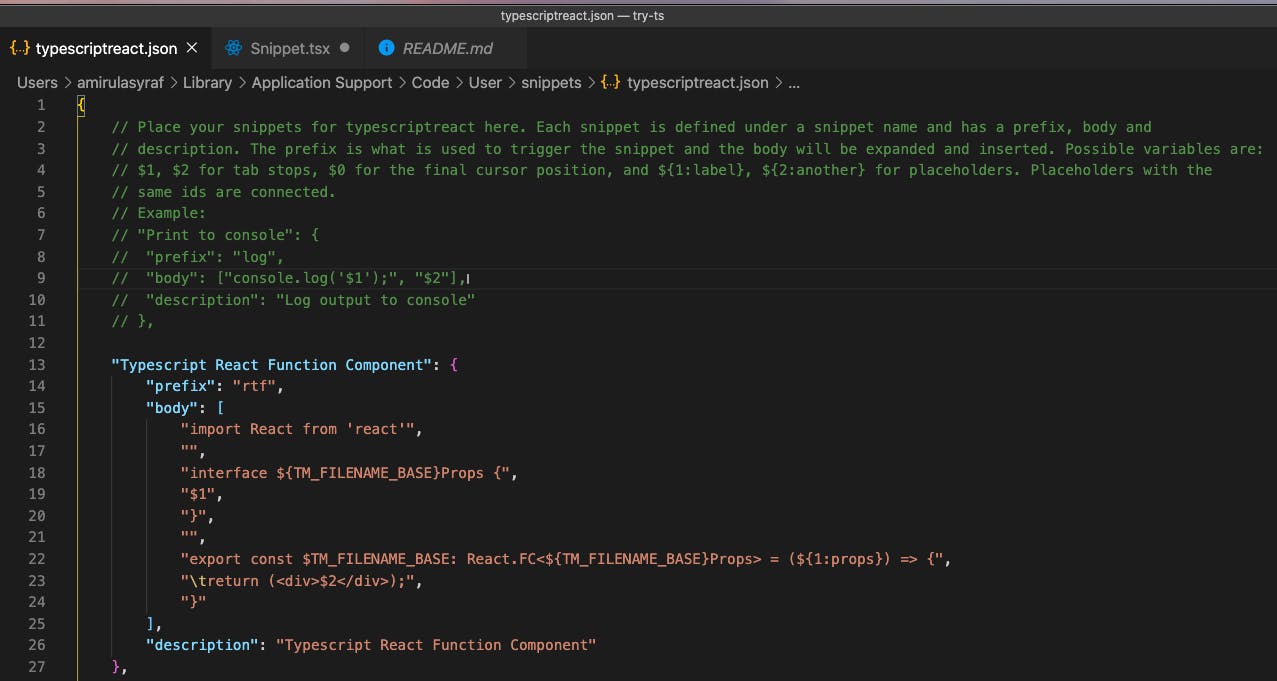
So, this is my own code snippet😎 for ReactJS Functional Component in Typescript. You can try it😃
"Typescript React Function Component": {
"prefix": "rtf",
"body": [
"import React from 'react'",
"",
"interface ${TM_FILENAME_BASE}Props {",
"$1",
"}",
"",
"export const $TM_FILENAME_BASE: React.FC<${TM_FILENAME_BASE}Props> = (${1:props}) => {",
"\treturn (<div>$2</div>);",
"}"
],
"description": "Typescript React Function Component"
},
I put my code snippet like this ;

note : Don't forget to save your
.jsonfile😅
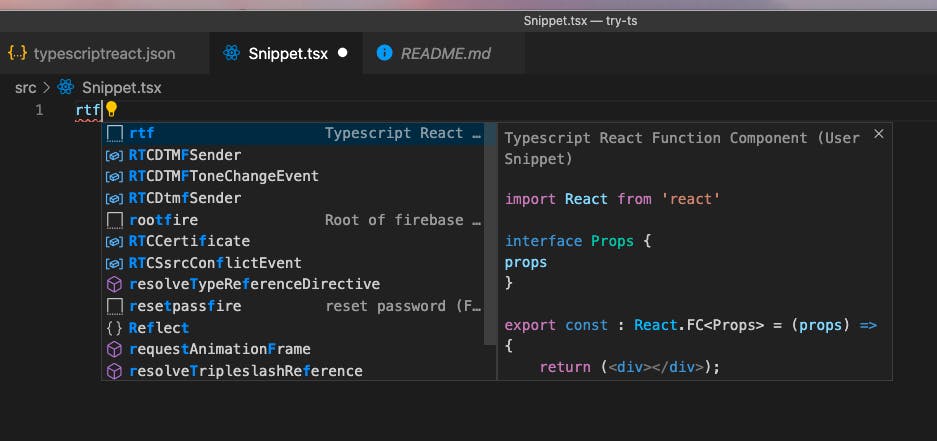
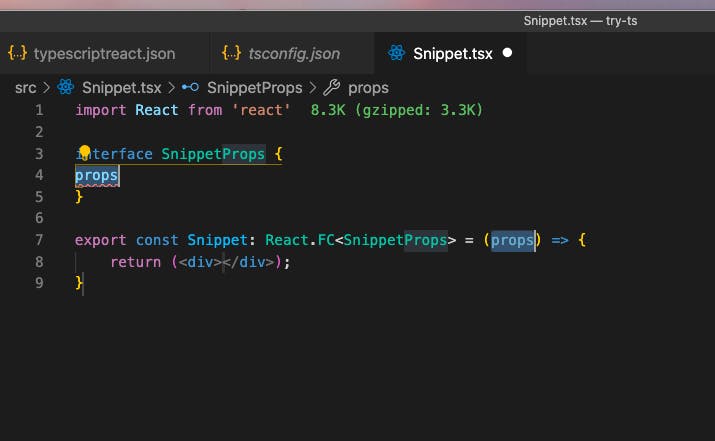
I build a new file to test this snippet => Snippet.tsx. Then type rtf, I get this IntelliSense

Awesome 🔥
When I press enter, it will be ;

Key points here ;
1) prefix : This is your shortcut name for that particular code snippet. For my React Functional Component in Typescript, I just want to type rtf😎
2) body : This will be your code snippet. At this point, you need to take note of another useful command.
- " " = this will be a space or like
<br>in HTML $1, $2,...$n= This will be your possible variable- also, the place where the cursor start🏁/stop🛑
note : Look at where the cursor starts when your code snippet appears. For my case, it will start at
$1place
- also, the place where the cursor start🏁/stop🛑
${1:props}= This is a label or placeholder. If you want to label the variable like$1, you can do like what I did. In my case, I label the props on the function to appoint the props in the interface column. So that I don't miss the interface props.😃$TM_FILENAME_BASE= It will get your File name🔥. In my case, it is a Snippet- If you wanna combine the File name with another word like what I did, just wrap this word in the {bracket} and put that at before/after or center of the word that you wanna combine.
For example :
{$TM_FILENAME_BASE}Props. In my case, the result will beSnippetProps
- If you wanna combine the File name with another word like what I did, just wrap this word in the {bracket} and put that at before/after or center of the word that you wanna combine.
- description : You can put any description that you wanna do. Because this is your code snippet😂
Super duper Cool🔥
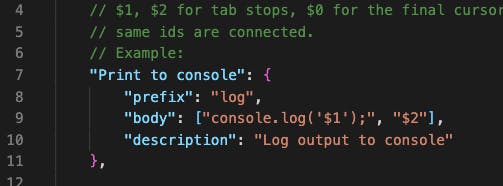
Actually, you have been given one code snippet example.
This one at the top

Awesome😄
Let's build another one🤩
For this part, I want to make my own ReactJS Class Component in Typescript
"Typescript React Class Component": {
"prefix": "rtc",
"body": [
"import React from 'react'",
"",
"interface Props {}",
"",
"interface State {}",
"",
"export default class $TM_FILENAME_BASE extends React.Component<Props, State> {",
"state: State= {}",
"",
"render () {",
"return (",
"<div>",
"",
"</div>",
")",
"}",
"}"
],
"description": "Typescript React Function Component"
}
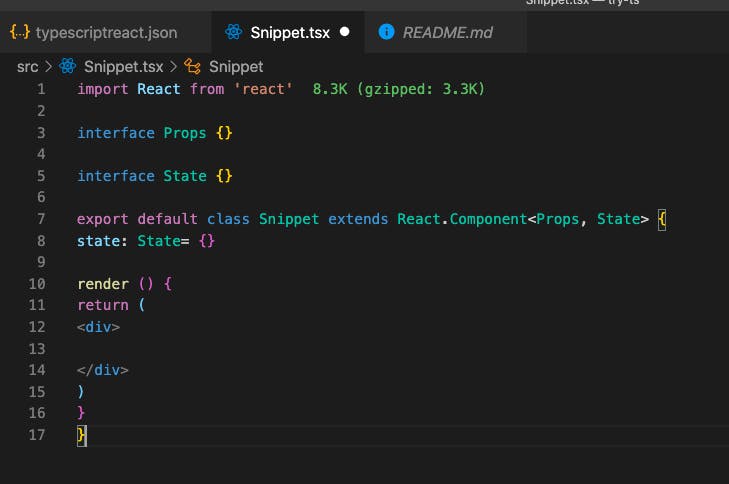
The result will be